You’ve done your keyword strategy, invested in content marketing, and built a strong backlink profile. You’ve even mastered keyword research and niche marketing. So why isn’t your website ranking as well as it should?
Technical SEO problems could be scuppering your search marketing goals. Often the last thing search marketers tackle, it’s assumed to be outside the team’s remit. But failing to address technical SEO problems can lead to rankings dips, negative engagement metrics, and crawl errors. It could even lead to your website disappearing from search engine results pages altogether.
If you want to understand the basics of technical SEO and how to create an action plan that won’t waste developer resources and will help improve your site’s ranking, read on.
What Is Technical SEO?
Search engines use numerous ranking factors from site speed to security, and mobile-friendly design to decide what to show in search results. Technical SEO is the umbrella term for activities that help search engine crawlers do their job, enabling them to index your site properly.
Helping search engines do their job implies knowing how indexing works. Search engines tweak their ranking algorithms all the time—it’s thought that Google changes its search engine algorithm between 340 to 400 times a year! Technical SEO has to keep changing as well to keep up with search engines.
The details may change, but the ultimate goal remains constant: to improve SERP rankings through website and server optimisations. These activities, when done in conjunction with the on-page optimisations of non-technical SEO, increase your website’s chances of being crawled, indexed, and ranked.
How Is Technical SEO Different from Other Types of SEO?
Think of technical SEO as anything and everything you do to improve rankings outside of content and links. This is its main divergence from on-page and off-page SEO.
- Technical SEO: Website and server optimisations built into the code or architecture of a site, from meta-tags to site security.
- On-page SEO: On-page SEO refers to everything on your site’s front end that improves search rankings, including content formatting, image optimisation, and internal linking practices.
- Off-page SEO: Securing high-quality links through media pitching, guest blogging on high-authority sites, and other things that build externals links back to your website.
Off-page SEO implies a certain reliance on third parties—getting sites to agree to host your content or link back to you. On-page and technical SEO is entirely within your control. This opens up a great opportunity to focus on getting it right, and it’s a surefire way to increase your site’s chances of appearing on results pages.
Related Reading: Keyword Stuffing: How To Optimise Your Keywords
7-Step Technical SEO Checklist
Improving a site’s technical SEO needn’t be daunting. Here’s a step-by-step guide on how to identify and fix common mistakes, plus how to optimise technical SEO factors to win at search.
Step 1: Find Errors
A quick way to get started is by finding and fixing existing site errors. Technical errors can mean crawlers don’t index your pages properly or, in worst-case scenarios, don’t index them at all. Cleaning these errors up is a necessary first step in any technical SEO project.
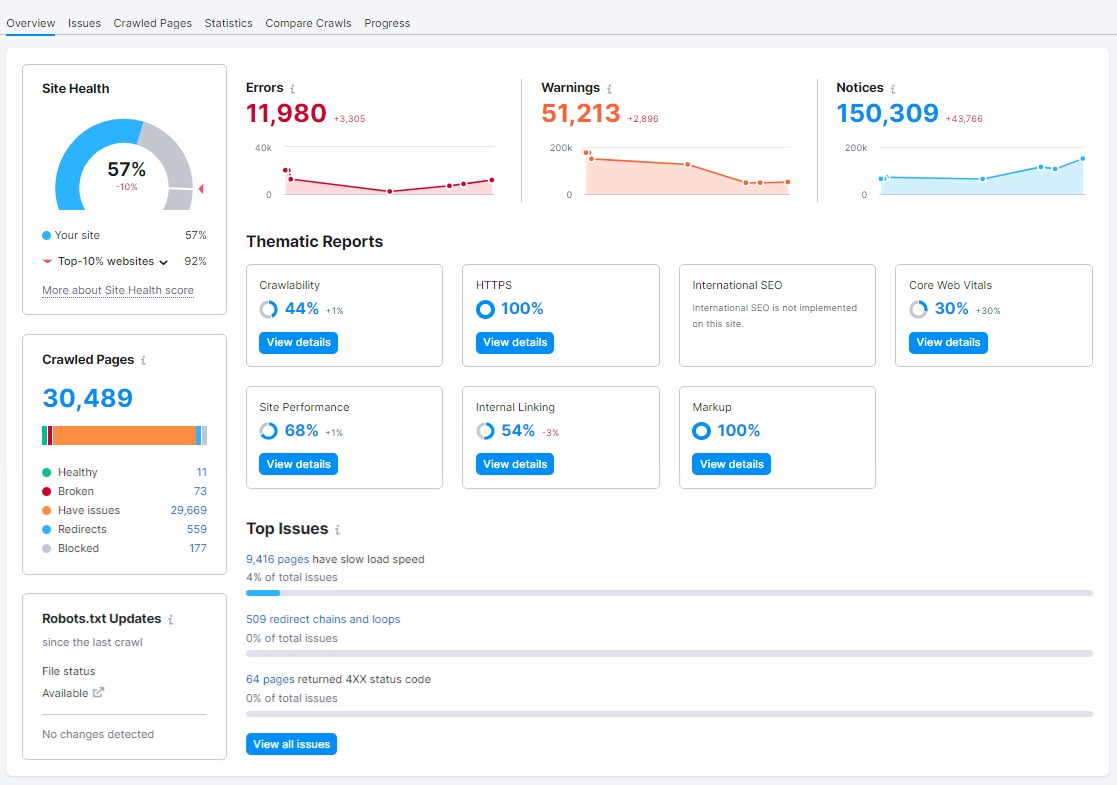
Running a Technical SEO Audit is a good start. SEMRush’s Site Audit tool identifies related errors, generates downloadable reports, and advises on common problem fixes.
Site errors are marked red, on the upper side of SEMRush’s Site Audit tool. Once you click on the error, it will lead you to the breakdown of all the errors found on your site, alongside a piece of advice on how to fix the problem plus a list of all the affected URLs.
How to Improve Site Errors
Download the findings into a CSV file. Tackle each of the errors methodically and rerun the audit to ensure that your fixes worked. SEMrush will automatically re-audit the site every week to help you keep technical SEO errors to a minimum.
Step 2: Revise Site Architecture
Site architecture refers to how information is structured on a website; for example, how pages are organised into categories or the pathways used to navigate between sections of the site. Website architecture impacts how both human users and search engine crawlers experience the site.
Logical site architecture is best for crawlers because it allows them to traverse and index your website easily. If you’re an e-commerce site, for example, consider dividing your product pages into categories, flowing into a series of subcategories. This allows site managers to maintain a logical structure, slotting new pages into the established structure when necessary.
Sites with bad architecture are likely to have subdomains or subdirectories that have gotten unwieldy, as well as dead-end pages. A well-structured site will not use the crawl budget needlessly and will rank faster on results pages.
How to Improve Site Architecture
Make sure your site has an XML sitemap. This is a list of the most important pages, formatted to make sure search engines understand, find, and crawl them.
Next, organise the site’s URLs into a logical flow, from domain to category to subcategory. In the future, new URLs will fit right into the architecture.
Finally, optimise URL structures for search. Include main keywords close to the root domain and keep URL length to 60 characters or 512 pixels.
Step 3: Get Rid of Duplicate Content
Duplicate content is content that appears on multiple pages on the same domain or across domains. It’s not malicious and doesn’t get a Google penalty, but it should still be rectified. That’s because if crawlers don’t know which version of a webpage is the original, or canonical page, they won’t know which result to show in SERPs.
When this happens, your site could rank lower than it deserves to or be filtered out of results pages altogether.
How to Improve Duplicate Content
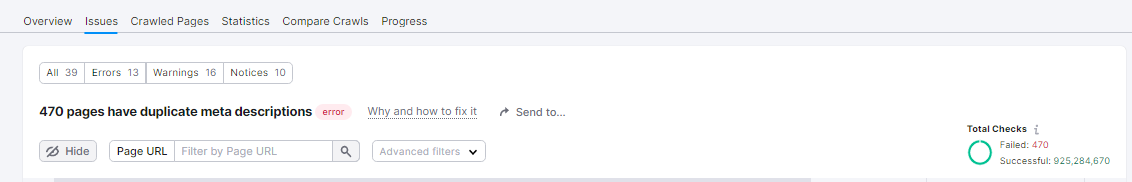
SEMrush Site Audit tool identifies on-site duplicate content. Some errors have a quick fix: for example, duplicate meta-titles and descriptions just require you to rewrite the meta so that it’s original and matches the search term intent. Whole pages of duplicate content could require a 301 redirect or a rel-canonical header tag.
Step 4: Improve Site Speed
Website users expect a webpage to load quickly. If it doesn’t, many will abandon the site. According to Google, the probability of a user bouncing goes up by:
- 32% if the site load time is 1-3 seconds
- 90% if the site load time is 1-5 seconds
- 106% if the site load time is 1-6 seconds
- 123% if the site load time is 1-10 seconds
When users quickly bounce off a slow site, there is little opportunity for the brand to engage the audience with high-quality content or drive valuable conversions.
Search engines prefer fast-loading websites. Google has stated that site speed impacts search rankings. Search engines like Google want to deliver results that provide a great experience for their users, so Google prefers to rank fast-loading websites. As such, it’s a priority to always incorporate page speed SEO into your strategy.
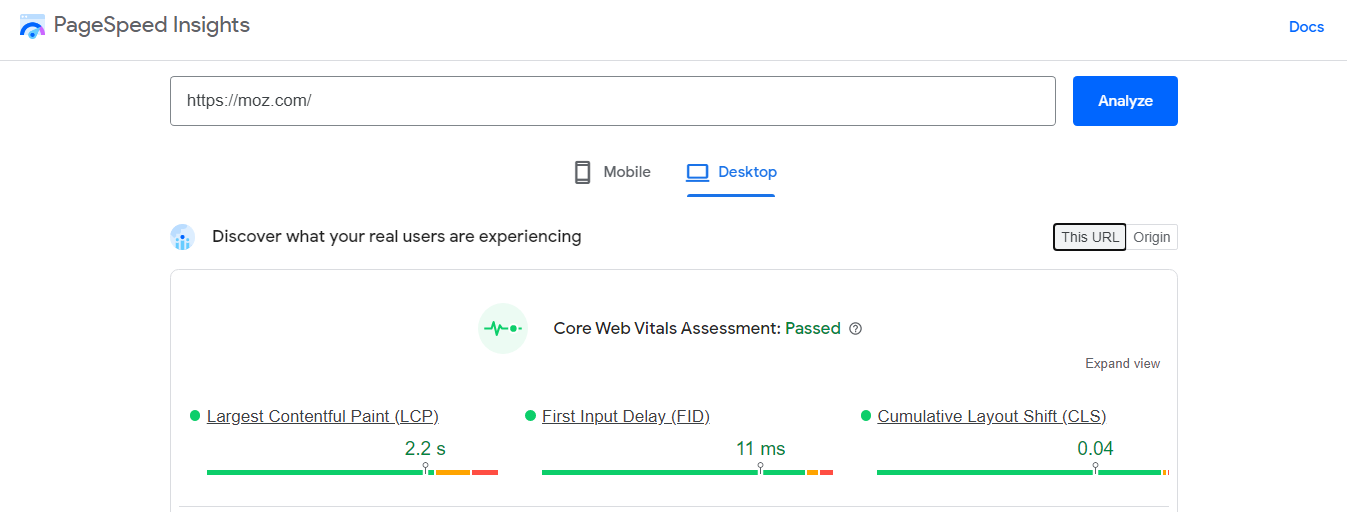
For additional page-specific website speed optimisation recommendations: GTMetrix, Webpagetest, and Google’s PageSpeed Insights are also valuable.
How to Improve Page Load Times
If you find that your site is running too slowly, consider these eight website speed optimisation tactics to create a more user- and SEO-friendly website.
1. Enable website caching
Website caching temporarily stores data for a web page when a user visits a site for the first time. Saving the data, rather than reloading it each time the user visits, allows the site to load at a faster speed. Depending on your website platform, you can enable website caching through manual code, general settings, or a WordPress plugin such as W3 Total Cache.
2. Audit your plugins
While WordPress plugins can add additional functionality to a site and decrease development costs, they can also slow down your site. Plugins that perform complex tasks or are low-quality can increase site load times. Regularly audit your plugins to ensure that you’re only using necessary, high-quality tools. Yahoo says that 80% of a page’s load time is spent downloading things like stylesheets and scripts. Keep these code elements to the bare minimum.
3. Minimise your use of HTML, CSS, and JavaScript
The more code and files you have on a page, the longer it will take to load. So decreasing the amount of HTML, CSS, and JavaScript can speed up site loading speeds. Consider using accelerated mobile pages (AMP) that are designed and developed to minify HTML and CSS to make sites load faster, or try reworking your code to minimise the number of files and processes.
4. Compress site files
Another way to decrease the pull on resources as your site loads is by compressing files. When your site files are small, they don’t take as long to load. Gzip is a popular data compression program that can assist with compressing site files so that they load more quickly.
5. Reduce the number of redirects
Redirects are useful tools for guiding users to live pages when you remove or move content from your site. But too many redirects can become problematic. Redirects require extra HTTP requests, which can slow loading speeds. For website speed optimisation best practices, limit the number of redirect links on your site.
6. Use optimal graphics formatting
Large graphics can load slowly, which increases overall page load time. To ensure that pages aren’t bogged down with large graphics, use an SEO checklist that includes the following graphics formatting best practices for image SEO.
- Choose the right image file type (JPEG, PNG, GIF, SVG)
- Properly size images so that their dimensions are no larger than the width of your webpage template.
- Use a tool like TinyPNG and Imagify to compress large files quickly and speed up image loading. Consider taking it a step further and serving your images in highly compressed formats.
- Consider serving your graphics in nextgen formats like Google’s WebP format.
7. Host videos on third-party sites
Because videos are large files, they can dramatically increase site load times. So don’t upload and host video files on your site. Instead, use a third-party platform like YouTube, Vimeo, or Wistia to host your video and then embed it on your site.
8. Upgrade to better hosting
Website hosting can range from cheap, shared hosting options to costly, dedicated servers. More economical, low-cost hosting options can lead to slower site load times. If you’re using shared hosting, consider upgrading to a virtual private server (VPS) hosting for better website speed optimisation.
Step 5: Heighten Site Security
Servers used to run on Hypertext Transfer Protocol (HTTP). The system was a fast way to send data, but it wasn’t secure. It’s better to use HTTPS, a system with an added protocol on top. This added protocol—Secure Sockets Layer (SSL)—encrypts data and transports it safely across the web.
Google introduced HTTPS as a ranking factor back in 2014 and, while it’s only a lightweight signal, it’s good practice to secure users’ data. 84% of users abandon a site if they notice it’s unsecured, according to GlobalSign.
How to Improve Site Security
If you’re still running on non-secure HTTP, get your developers to change to HTTPS (secure) as quickly as possible. You’ll need to purchase an SSL certificate and set up 301 redirects from the HTTP pages to the new secure pages. Anyone following links to your old site is automatically redirected to the secure version.
Step 6: Introduce Device-Friendly Design
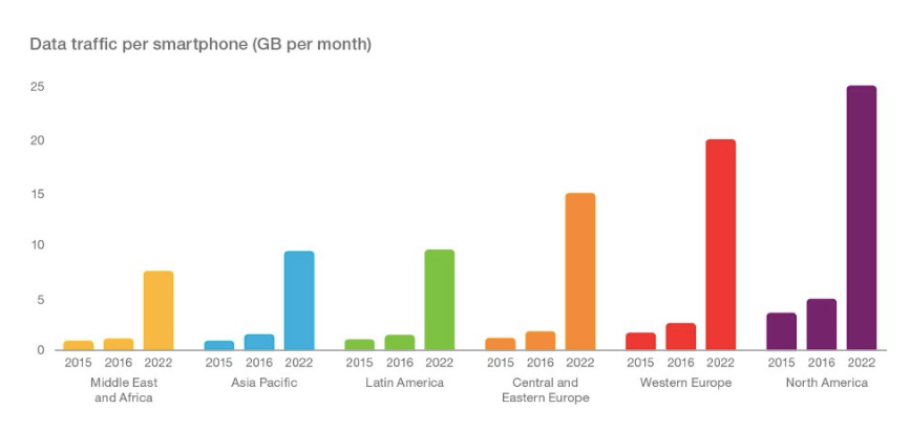
According to Statista, mobile accounts for approximately half of the web traffic worldwide and that’s only set to grow in the next few years. Ericsson predicts that by 2022 the traffic generated by smartphones will increase to 10 times the rate in 2016.
Source: Ericsson
Despite this, 44% of Fortune 500 company websites are not mobile-friendly. Pretty surprising considering a responsive site is a heavyweight ranking signal.
How to Improve Device-Friendly Design
Test your site on Google’s mobile-friendly checker tool to discover pages that don’t fully load on mobile. Also consider introducing Accelerated Mobile Pages (AMP), a Google project that speeds up pages for mobile browsing. You can get started with AMP by creating basic AMP HTML pages or by installing an AMP-enabled plug-in on your CMS.
Step 7: Use Structured Data Markup
Structured data is information about your site or specific pages that are neatly organised in a database. This organisation makes it easier for search engines to parse the data fast. Using structured data improves the chances of ranking in SERP features, such as rich snippets, which can lead to increased click-through rates from results pages to your site.
How to Improve Structured Data
Schema markup is the easiest way to structure website data. Schema markup is code that sits on your site and helps search engines return better results by letting crawlers know what keywords mean.
For example, schema markup tells crawlers that “5/17/2019” is a date and not a random number string. Follow these steps to get started adding structured data to your site:
- Go to Google’s Structured Data Markup Helper. Then select the type of data you want to identify. For example, you might want to add Article markup to your blog posts, or Recipe markup if you have a cooking site.
- Add the URL you want to mark up. Attach the elements or tags you want to include in the markup.
- Add the generated source code to your CMS.
- Finally, test your markup with the structured data testing tool to make sure it’s correct.
Support Technical SEO with Ongoing Optimisations
Technical SEO doesn’t end when you’ve fixed common errors. Measuring and tracking the impact of these fixes over time helps you learn which technical SEO factors most harm (or help) your rankings. A tool like SEMrush gives an updated Site Audit report every week to help you track your progress in fixing technical SEO site issues and monitoring for new ones to guarantee your website works for users and for crawlers.
In Marketing We Trust is an expert in keeping websites to their top form. Get a free consultation today.